The CMS is one of Framer’s most powerful features.
It transforms your site from static to dynamic, letting you manage and update content easily—no coding required.
With Framer CMS, you can build content-driven websites like blogs, team pages, portfolios, and product catalogs.
If you’re new to Framer and wondering how the CMS works, this post will guide you through seven essential tips to help you get started and make the most of it.
What is Framer CMS and why use it?
A CMS, or Content Management System, allows you to organize and manage your website's content.
Instead of hardcoding text and images directly into your site, you store that content in the CMS and connect it to your design.
This makes it easy to update and scale your site as needed.
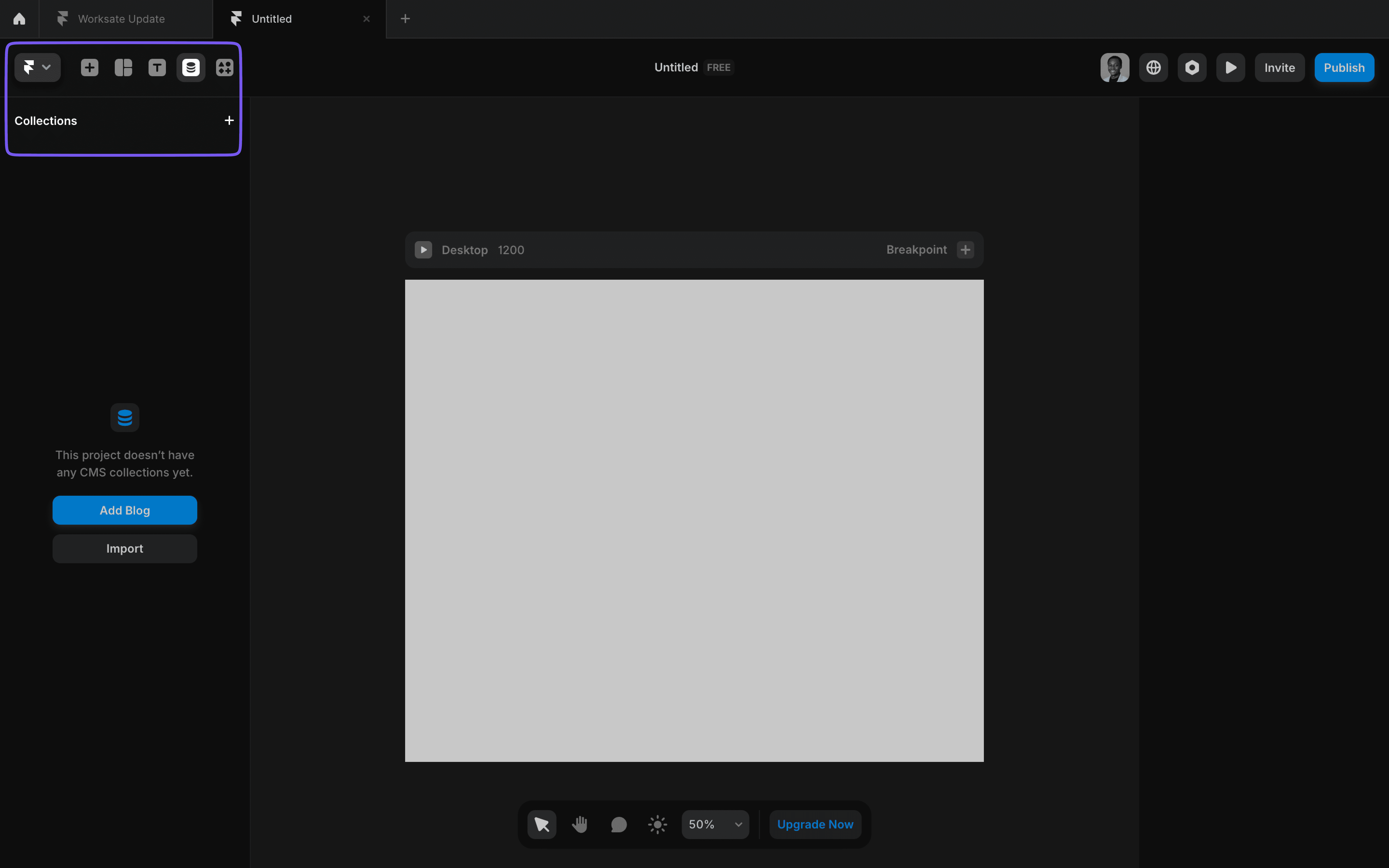
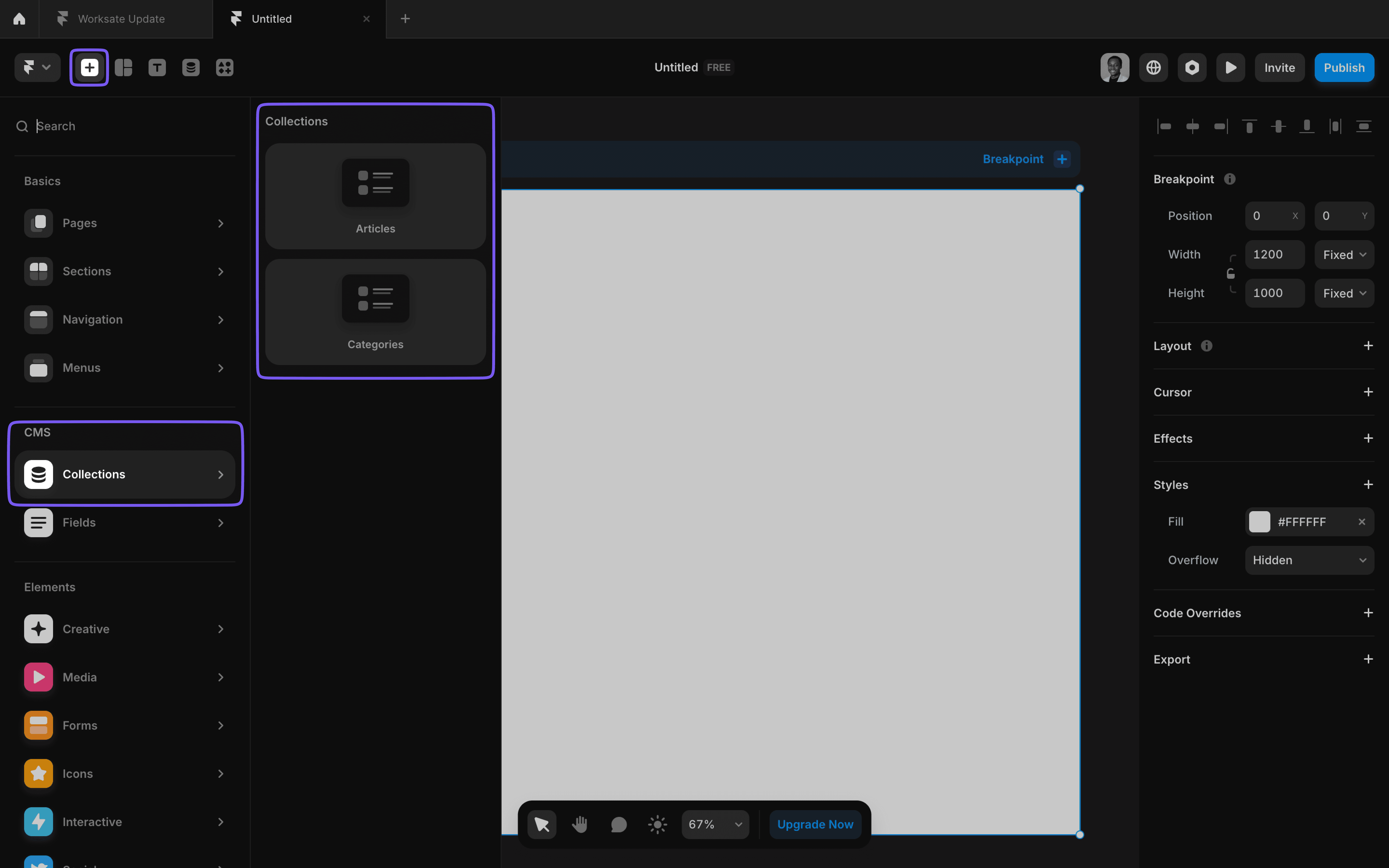
In Framer, every project comes with access to the CMS. Here’s a quick breakdown of its key components.
Collections
Think of these as groups of related content, like "Blog Posts" or "Team Members." Each collection organizes similar types of information.

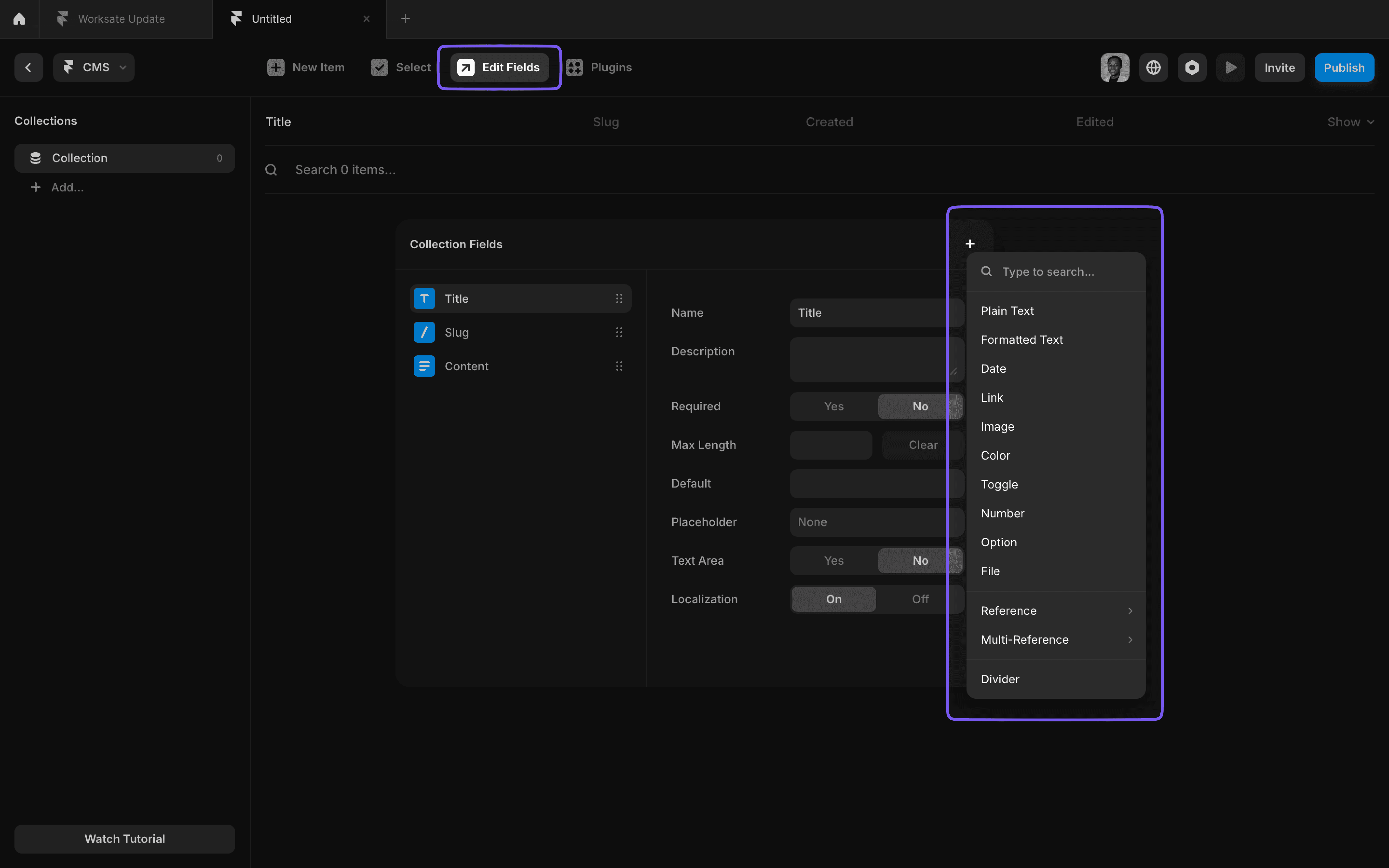
Fields
Fields define the specific pieces of information in a collection. For a "Blog Posts" collection, fields might include "Title," "Author," "Publish Date," and "Featured Image."

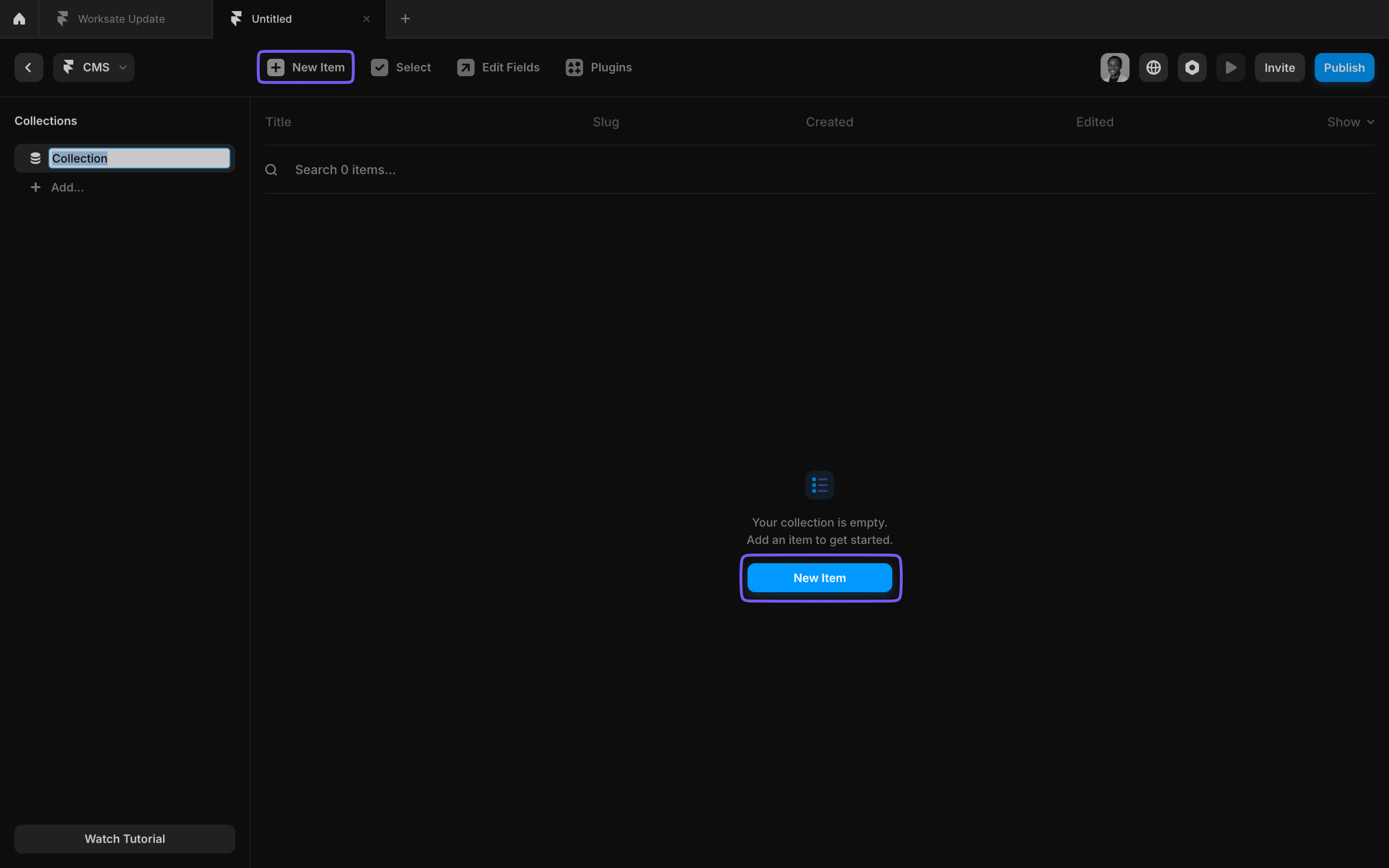
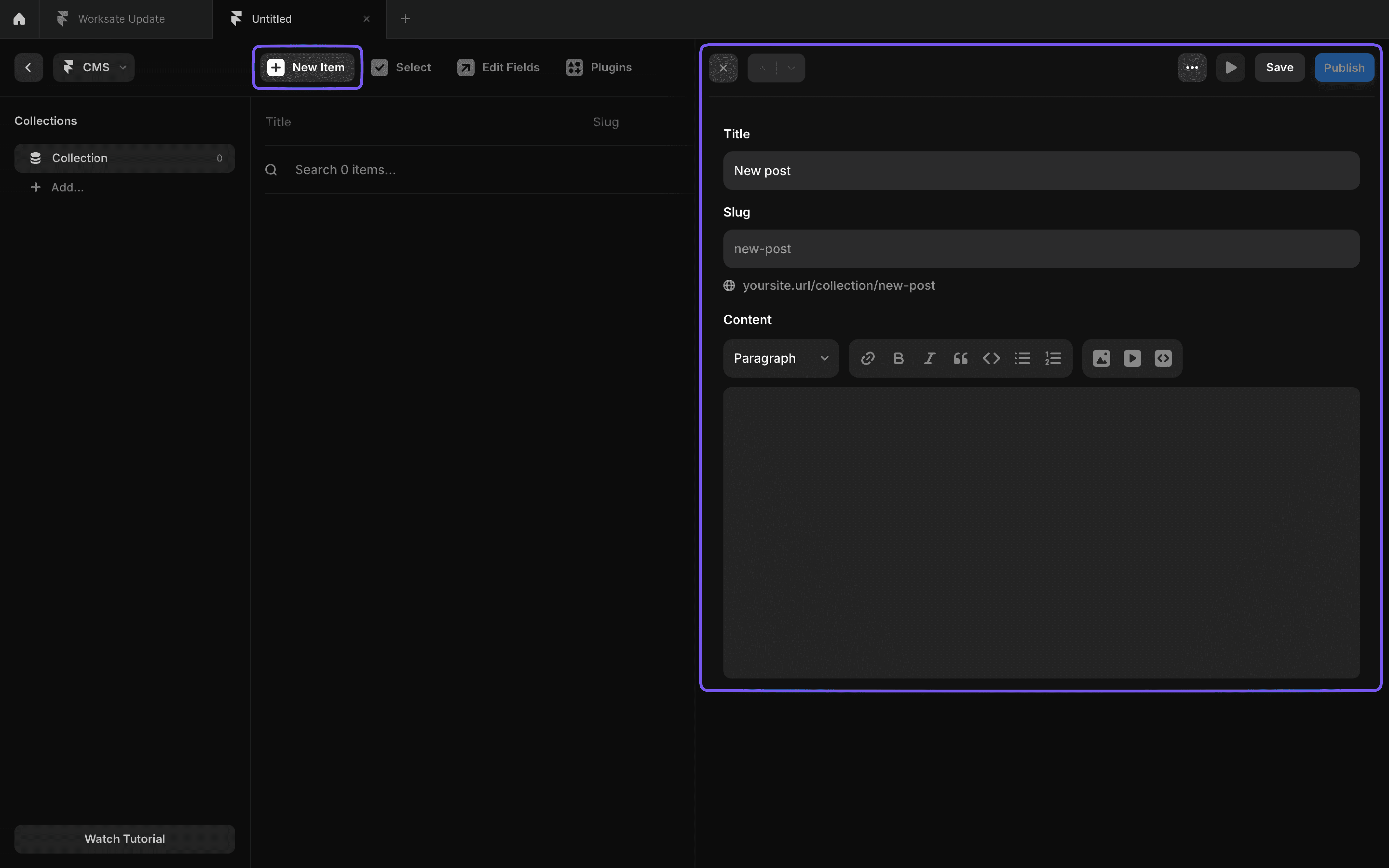
Items
These are the individual entries within a collection. For example, each blog post is an item in the "Blog Posts" collection.


With your CMS set up, you can dynamically pull content into your Framer site. Here are three main ways to use it:
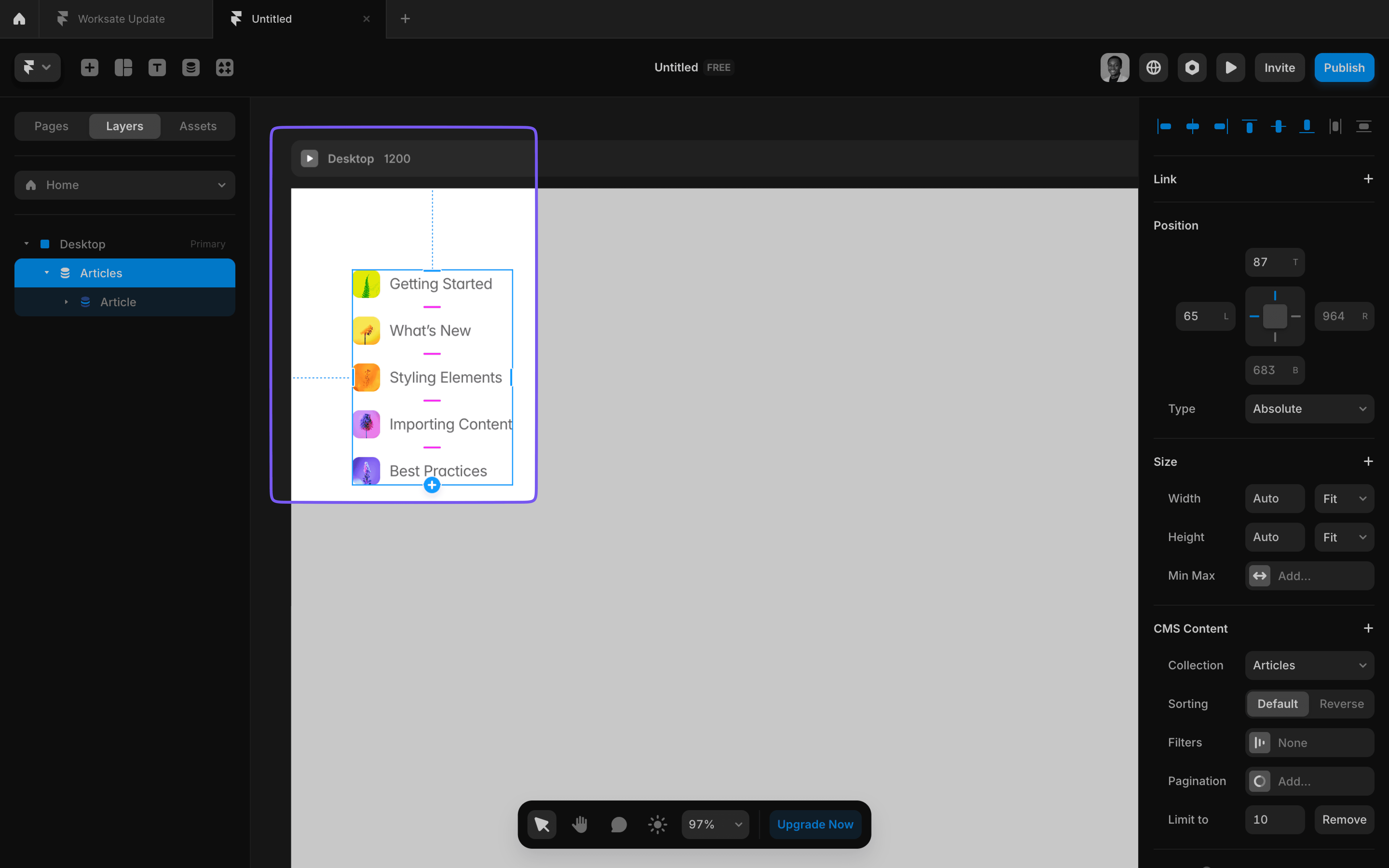
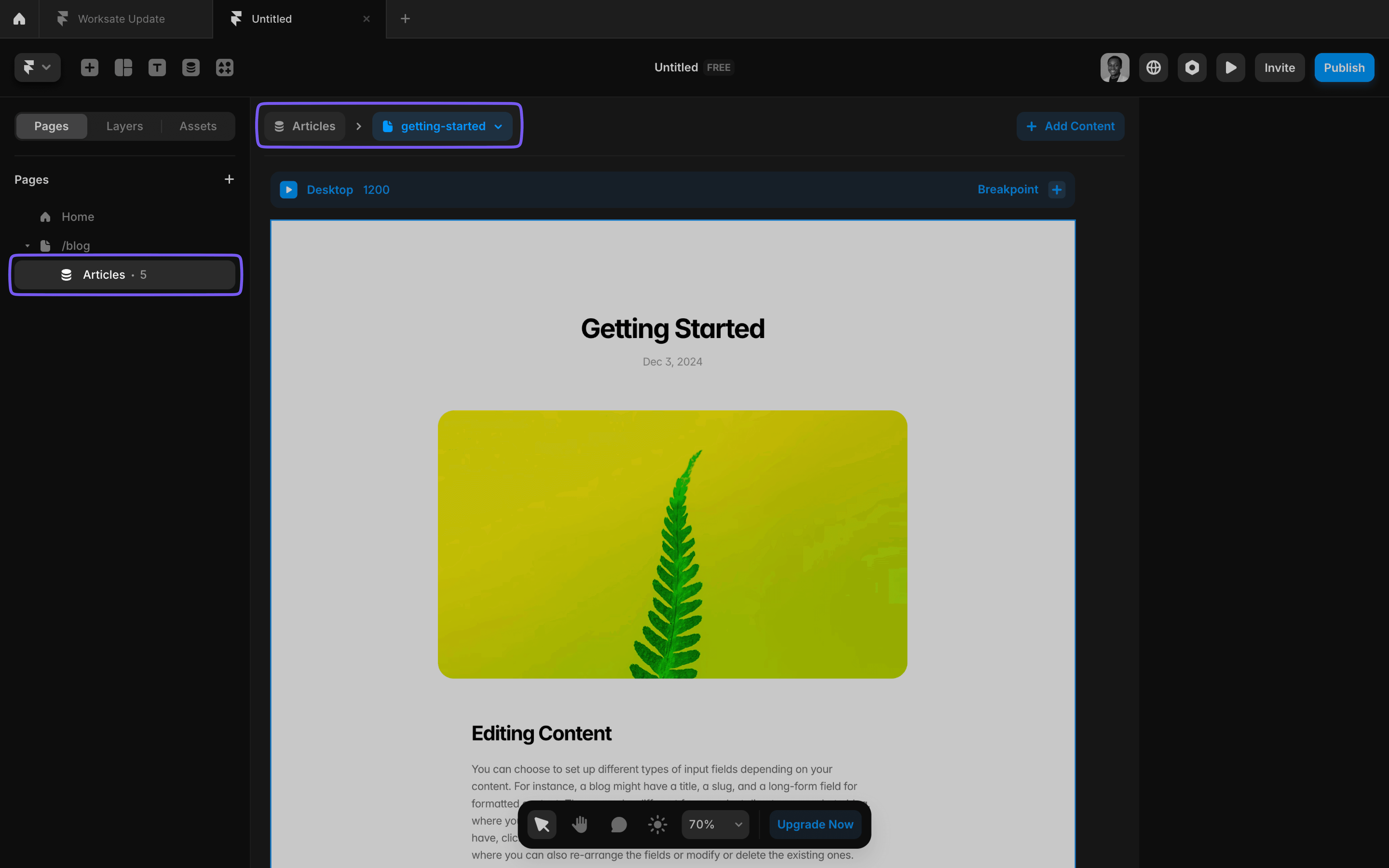
Add CMS Items to Any Page
Display specific content from your CMS on any page in your site by dragging and dropping.


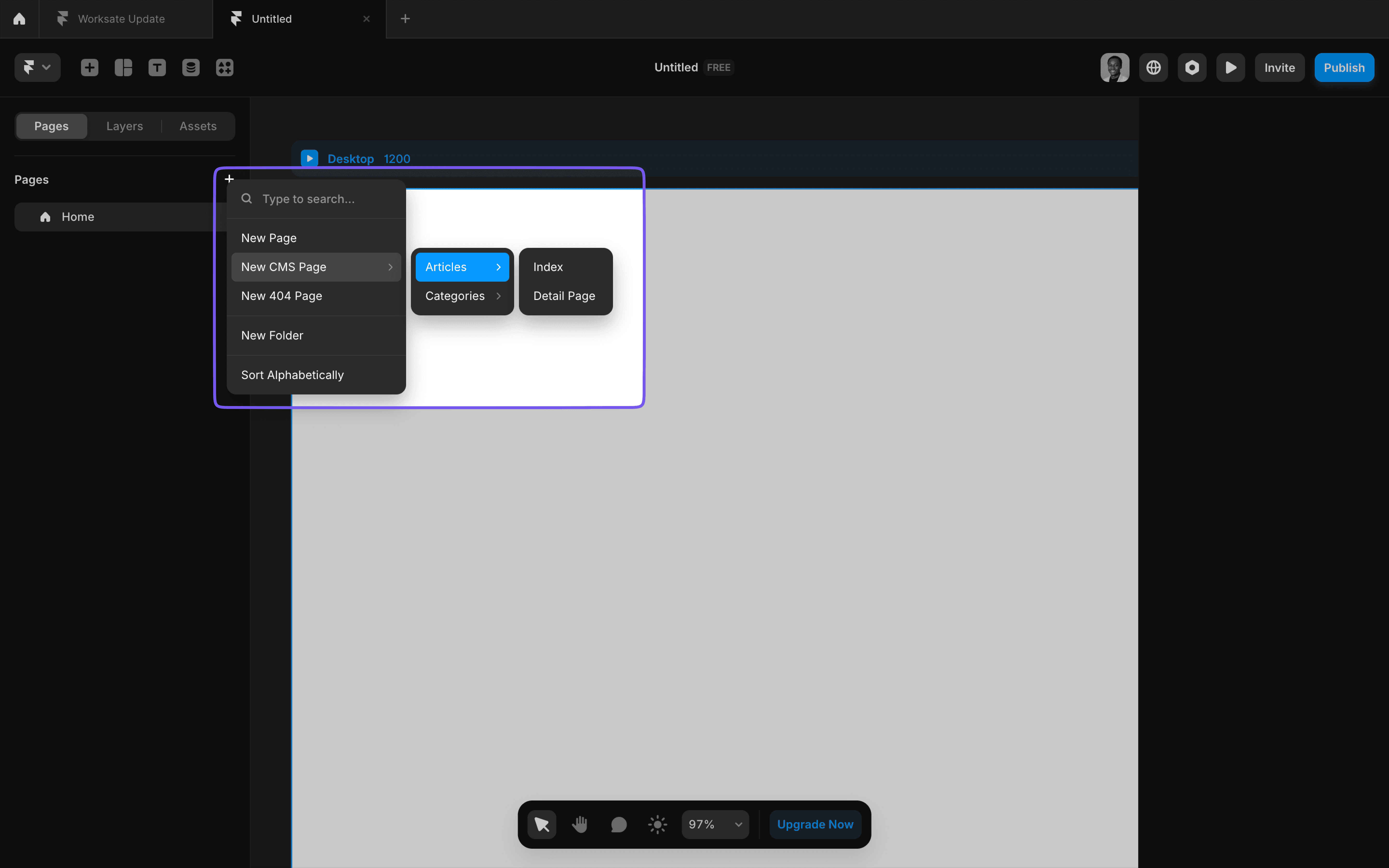
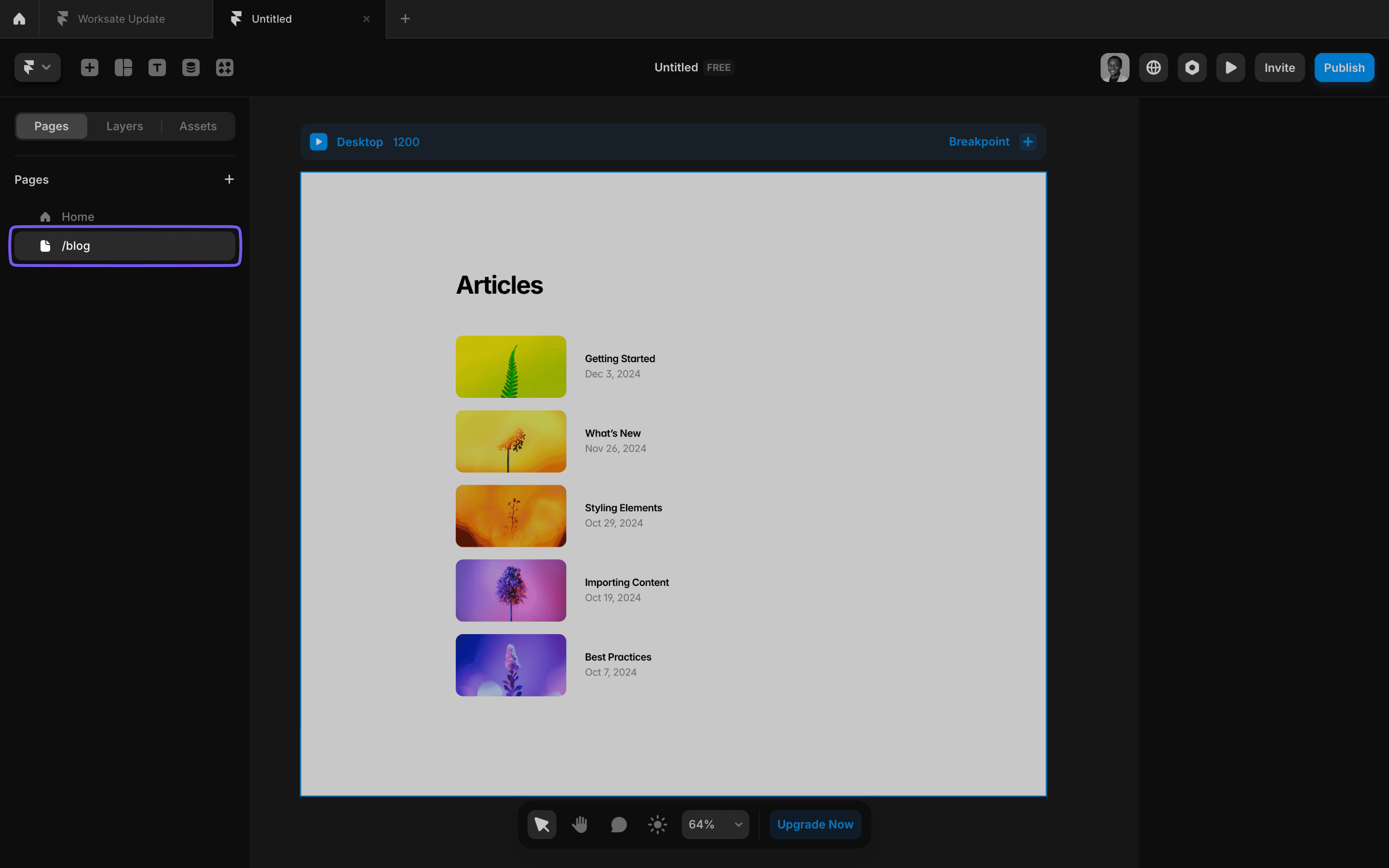
Create an Index Page
An index page lists all the items in a collection, like a blog archive or a team directory.


Generate Detail Pages
Generate individual pages for each collection item automatically, using a uniform design applied across all pages.

Now, let’s explore seven essential tips to help you get started with Framer CMS.
7 Key Tips for Beginners
Start with a Clear Content Plan
Before you start, decide what content your site will need. Will you feature team bios, blog posts, testimonials, or something else?
Mapping out your content ahead of time will help you organize your collections and fields effectively.
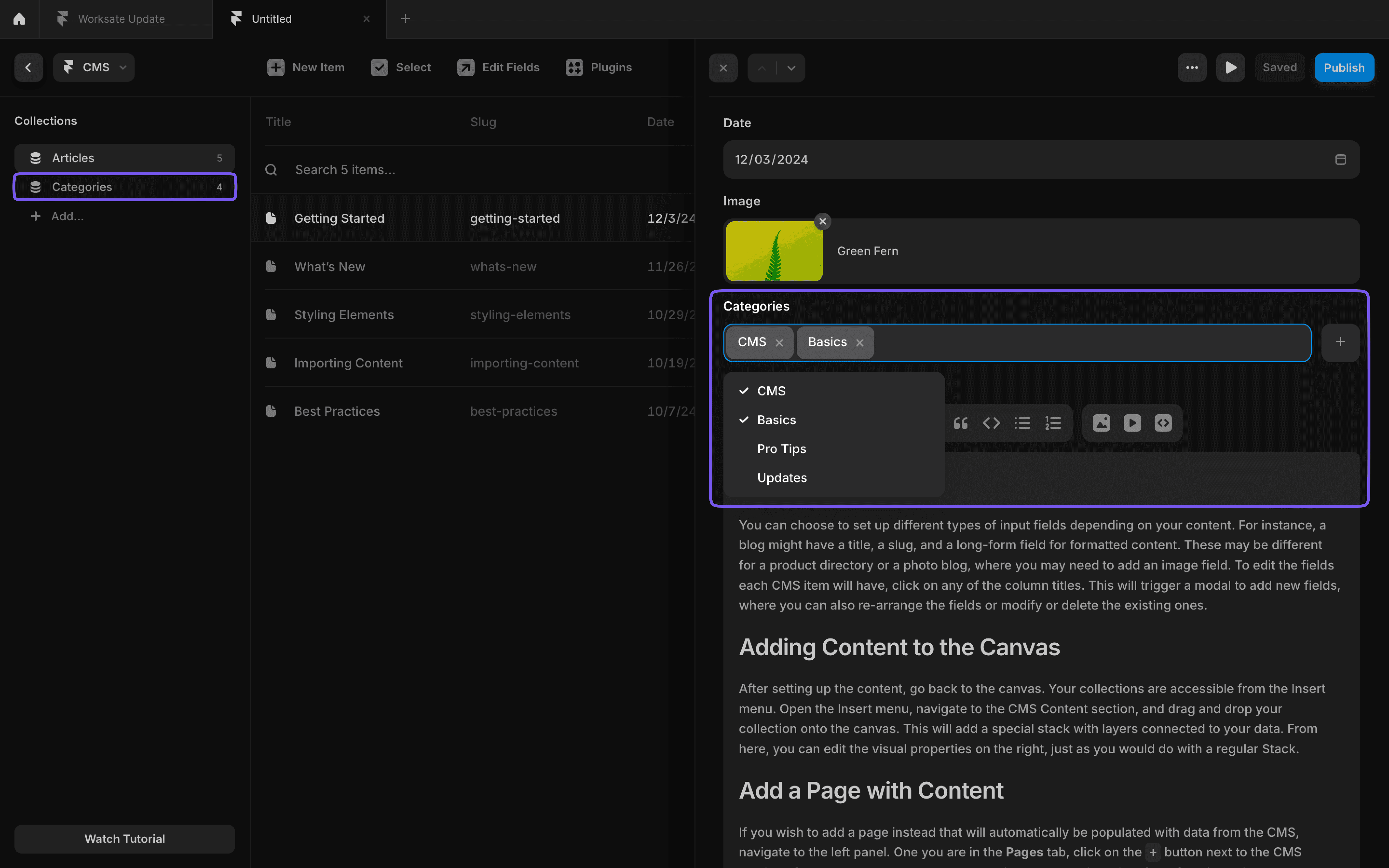
Use Reference Fields for Better Organization
Reference fields link one collection to another, making your CMS more powerful and efficient.
For example, instead of adding categories directly to a "Blog Posts" collection, create a separate "Categories" collection and reference it.
This approach keeps your CMS clean and easy to manage.

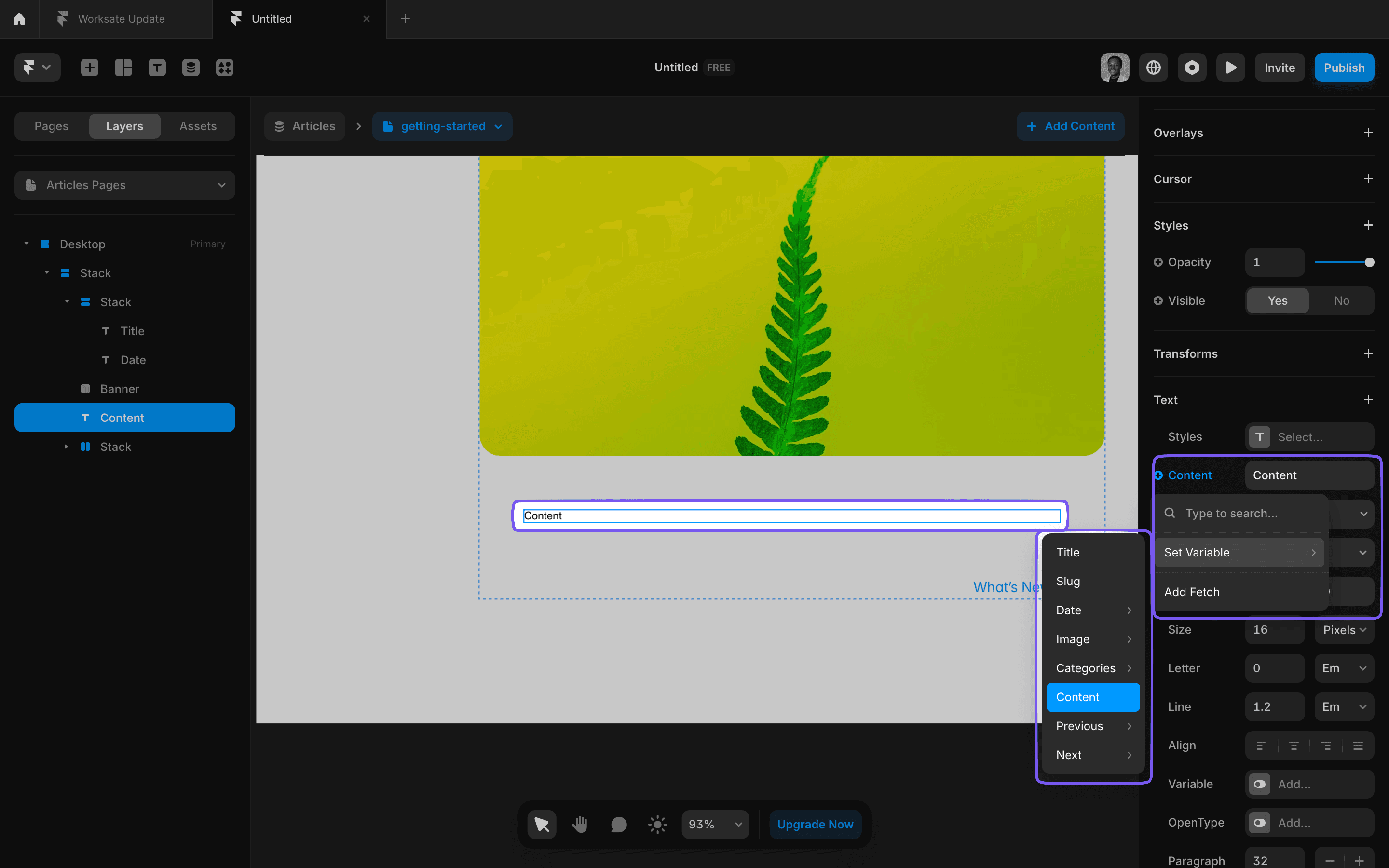
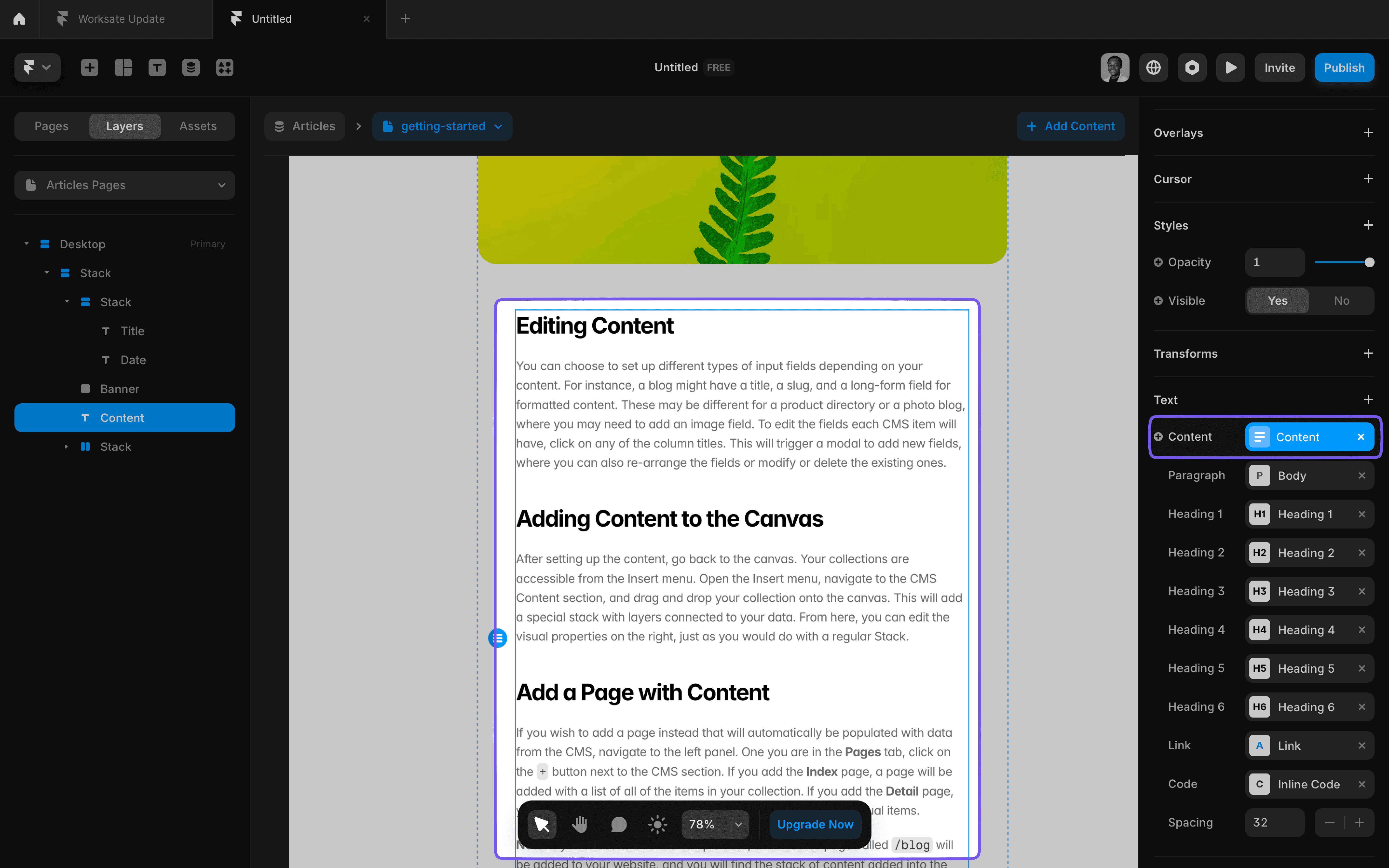
Master Dynamic Binding
Dynamic binding connects elements in your design (like text, images, etc) to CMS fields.
For example, you can bind a text box to the "Title" field in your "Blog Posts" collection, and it will display the correct title for each post.
This ensures your pages dynamically update with the right content.


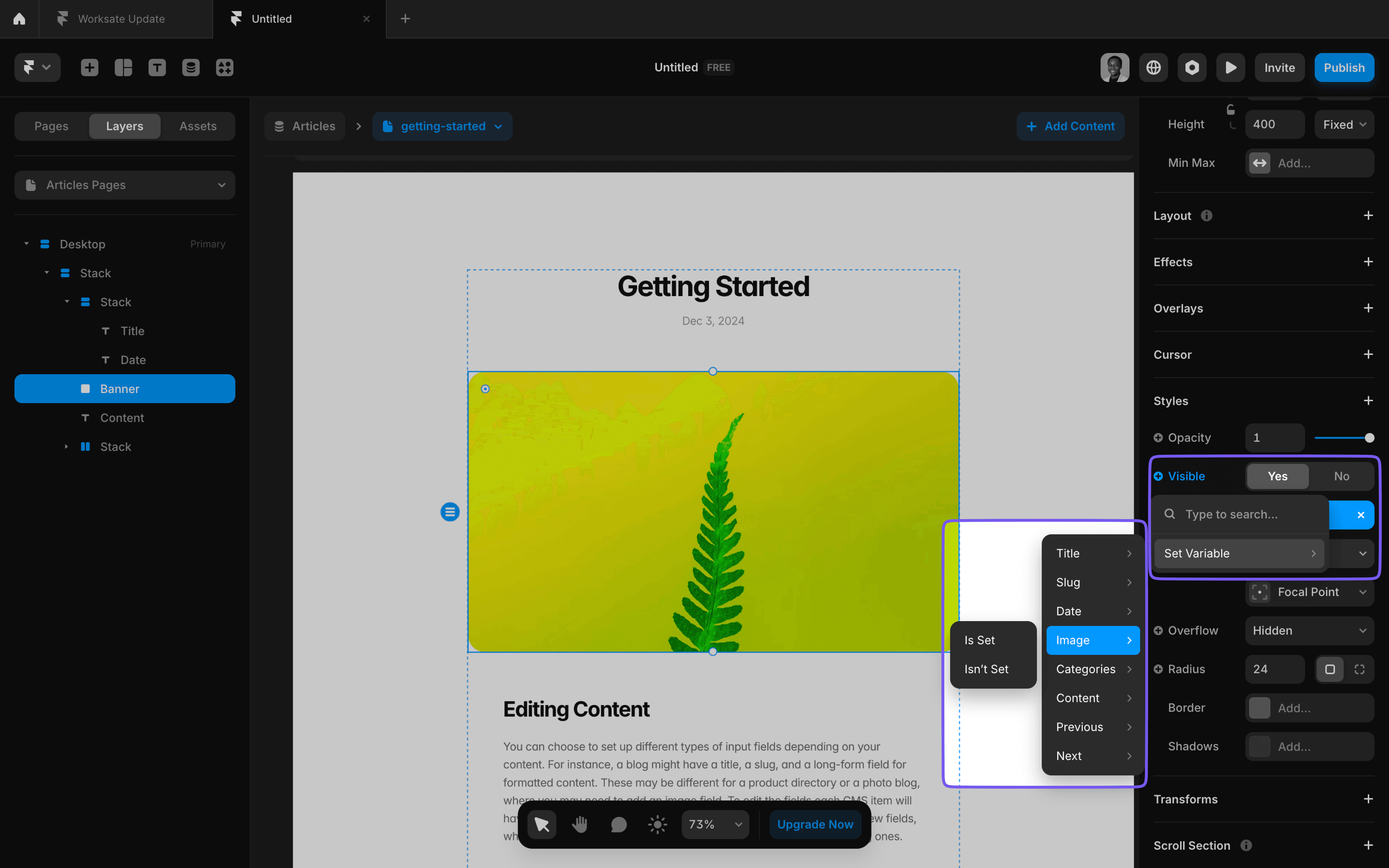
Use Conditional Visibility
Control what appears on your site with conditional visibility. For example, you can make an image visible only if it’s uploaded for a specific item.
This keeps your design flexible and ensures your site looks professional, even if some CMS fields are left empty.

Filter Your CMS Content
Filters allow you to decide which items from your CMS are displayed. For example, you can show only blog posts published after a certain date or testimonials with a specific tag. Combine multiple filters for even more precise control.


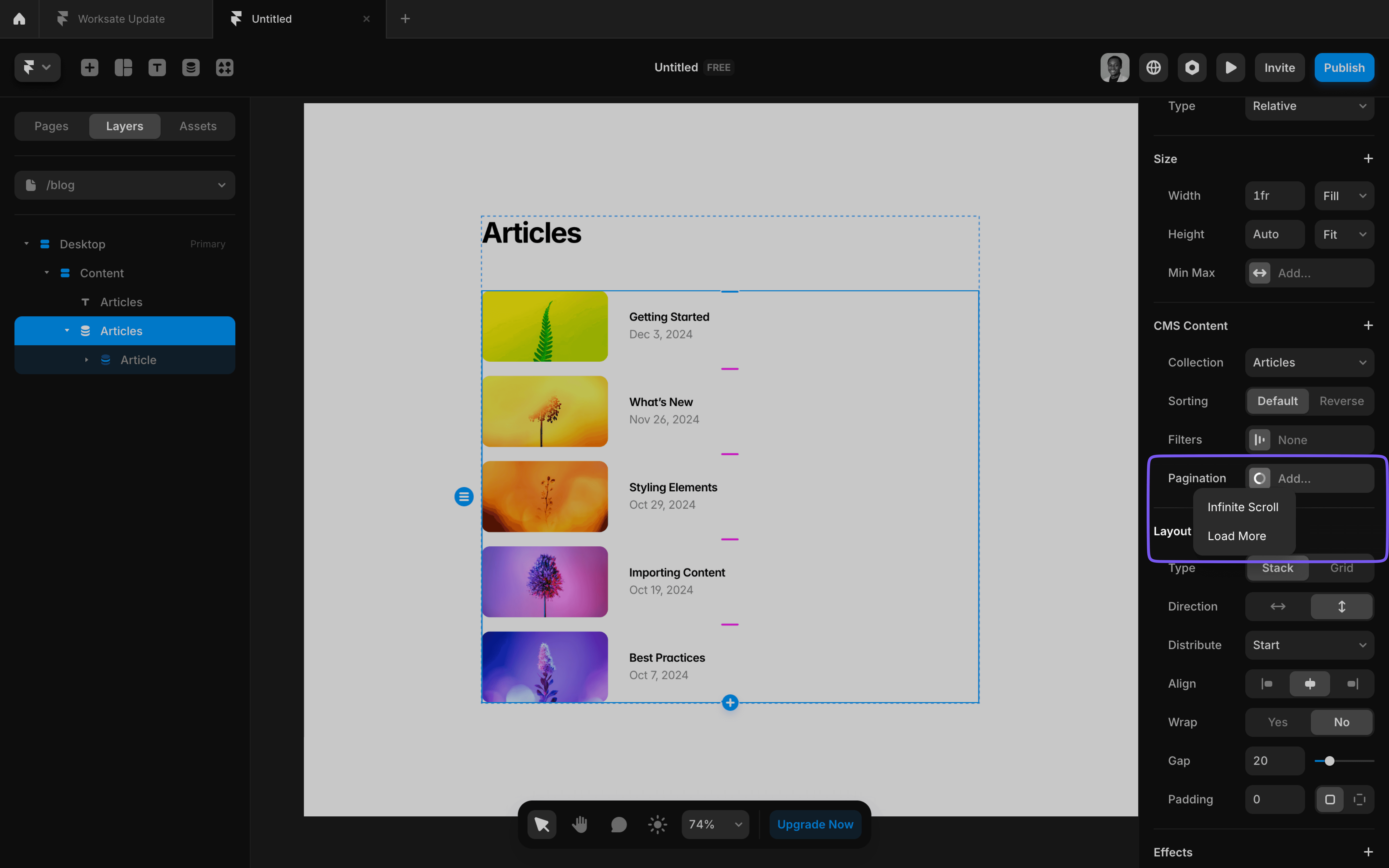
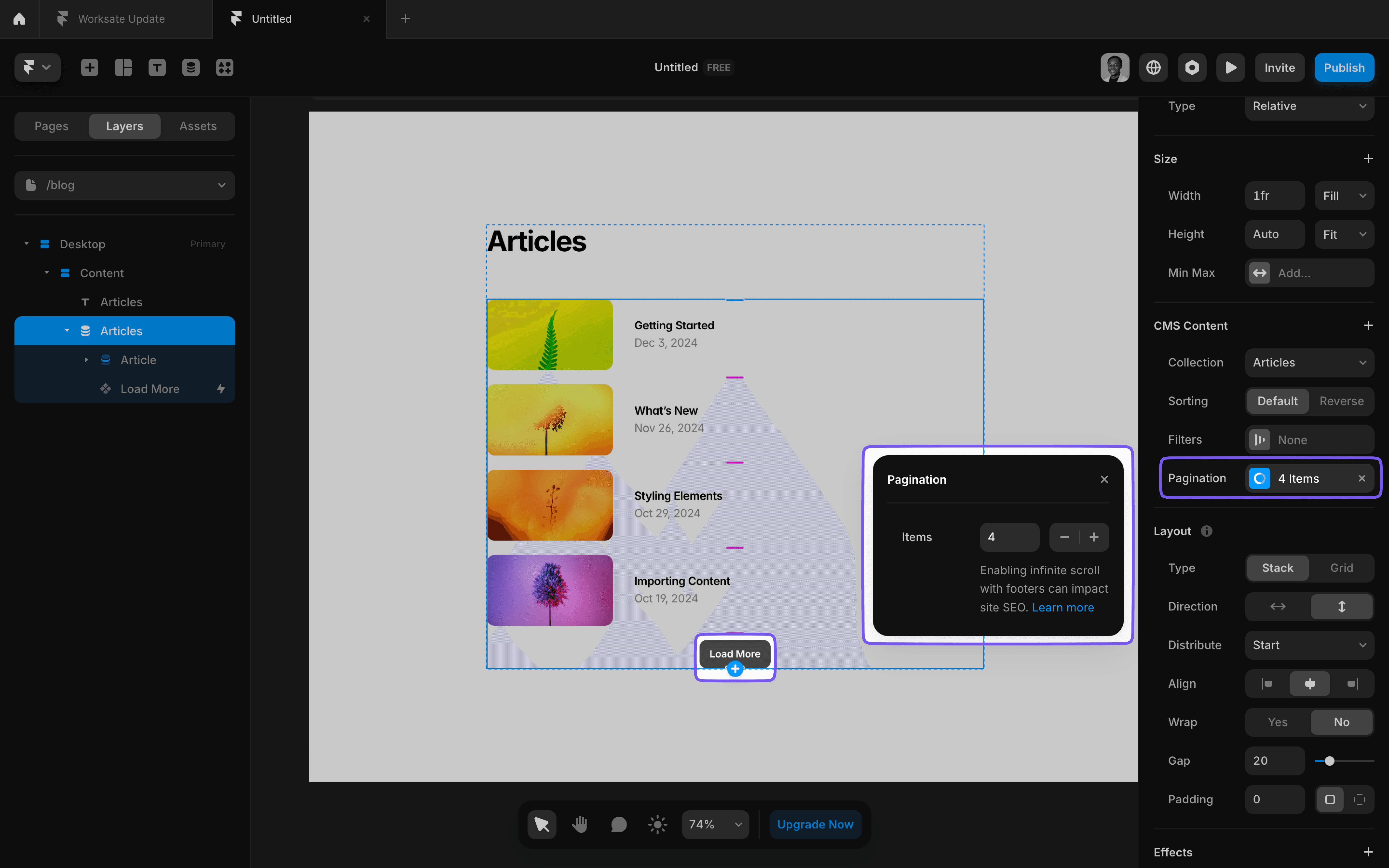
Enable Pagination for Large Collections
If you’re displaying many CMS items, use pagination to improve performance and user experience.
Choose between "Infinite Scroll," where new items load as the user scrolls down, or a "Load More" button. Set how many items to display initially for better control.


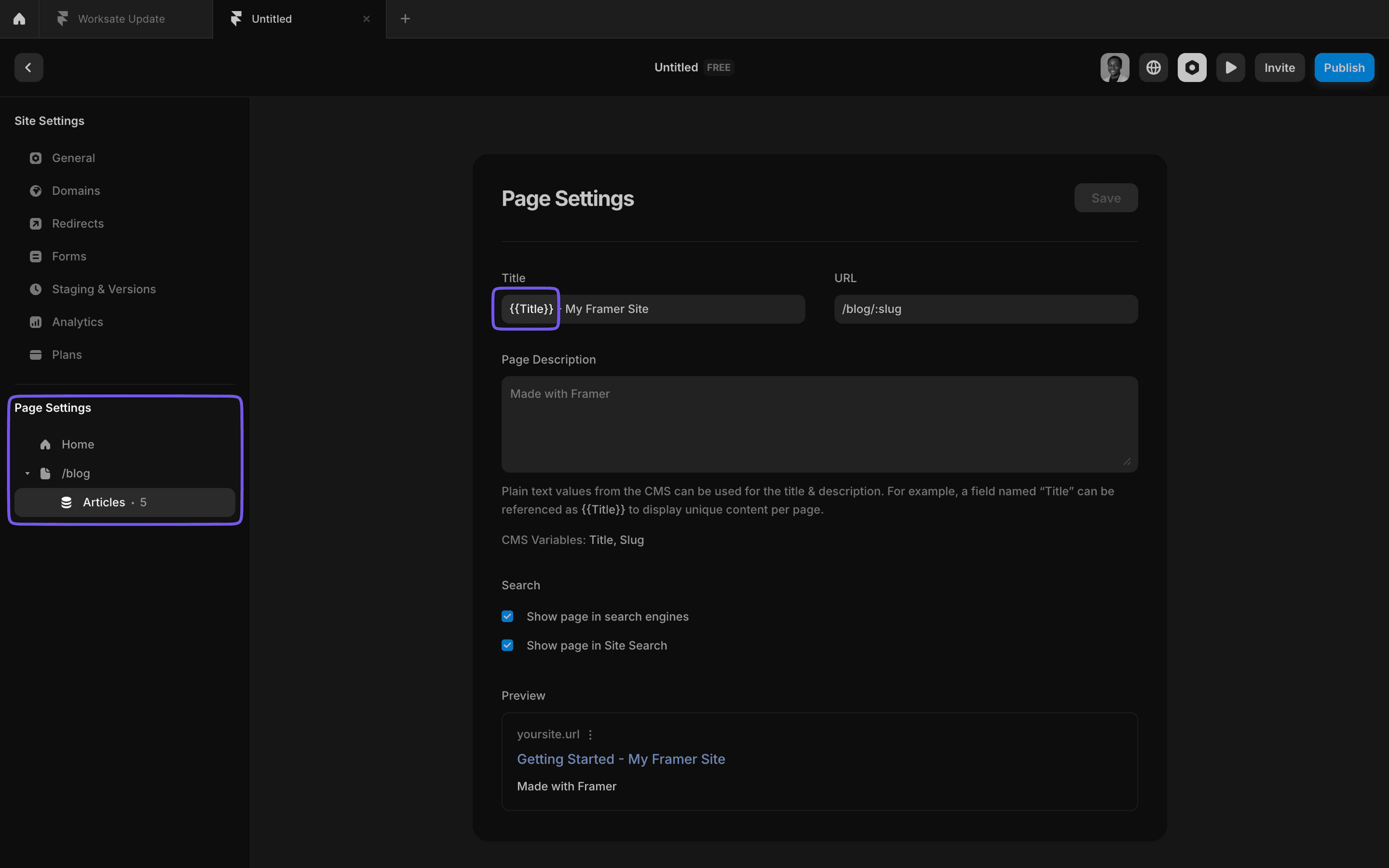
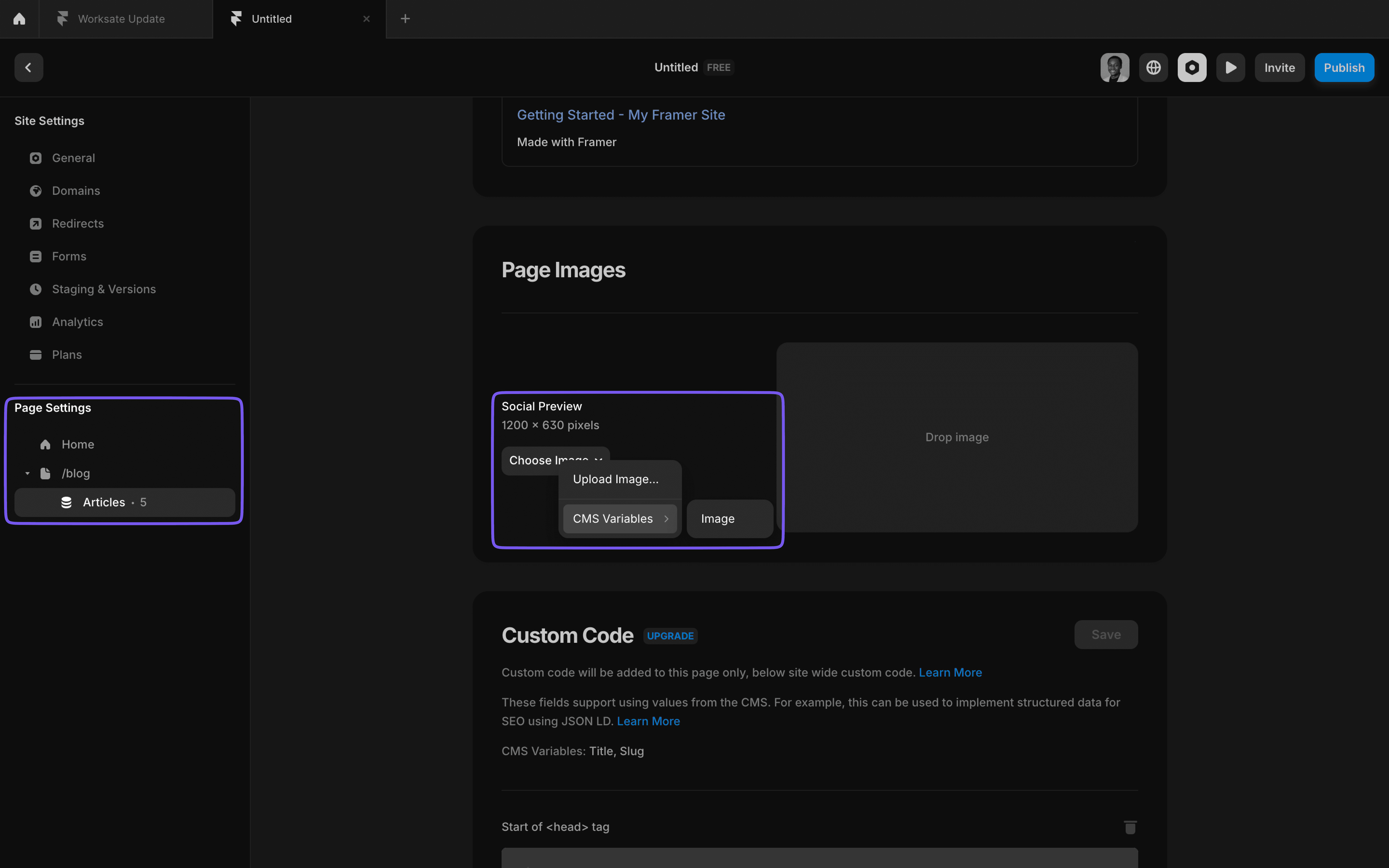
Optimize for SEO with Dynamic Tags
In the settings for CMS pages, you can dynamically pull in CMS fields to customize the page title, description, and social preview image.
For example, use the {{Title}} field from your "Blog Posts" collection to generate unique titles for every blog post. This improves SEO and ensures your site ranks better on search engines.


Conclusion
Framer CMS makes it easy to create dynamic, content-driven websites. By following these seven tips, you’ll be able to build and manage your site efficiently while keeping it professional and scalable.
Launch faster with premium Framer templates
Pick from our collection of sleek, professional Framer templates designed to get your startup online fast.
View all templatesKeep reading
Our blog answers the most common Framer questions with clear, step-by-step tutorials to help you succeed.
View more tutorialsJoin the weekly newsletter and get 25% off
Subscribe for free to the newsletter, get weekly Framer tutorials and insights—straight to your inbox.
Join 1,200+ subscribers. One email per week, unsubscribe anytime.